这几天对openwrt的Luci界面很感兴趣,然而网上资料太少,而且许多资料又讲得太深,没有一个“helloworld”式的感性认识,故作此篇来帮助想要从头开始学Luci却无从下手的同学们。
0、目标
首先明确一下我们的目标:通过修改openwrt的内置web服务Luci(Lua Configuration Interface)里的文件来向web界面中增加我们想要的内容。
具体分成两个步骤:
- 修改controller层文件
- 增加view层的文件(即html页面)
顺带一提,由于Luci默认使用缓存技术,因此我们所作的修改不能马上看见效果。
在进行实验之前,我们先关掉缓存:
- 找到/etc/config/luci文件中的下列行

- 把1改为0即可

(最好重启一下系统或uhttpd)
1、修改controller层文件
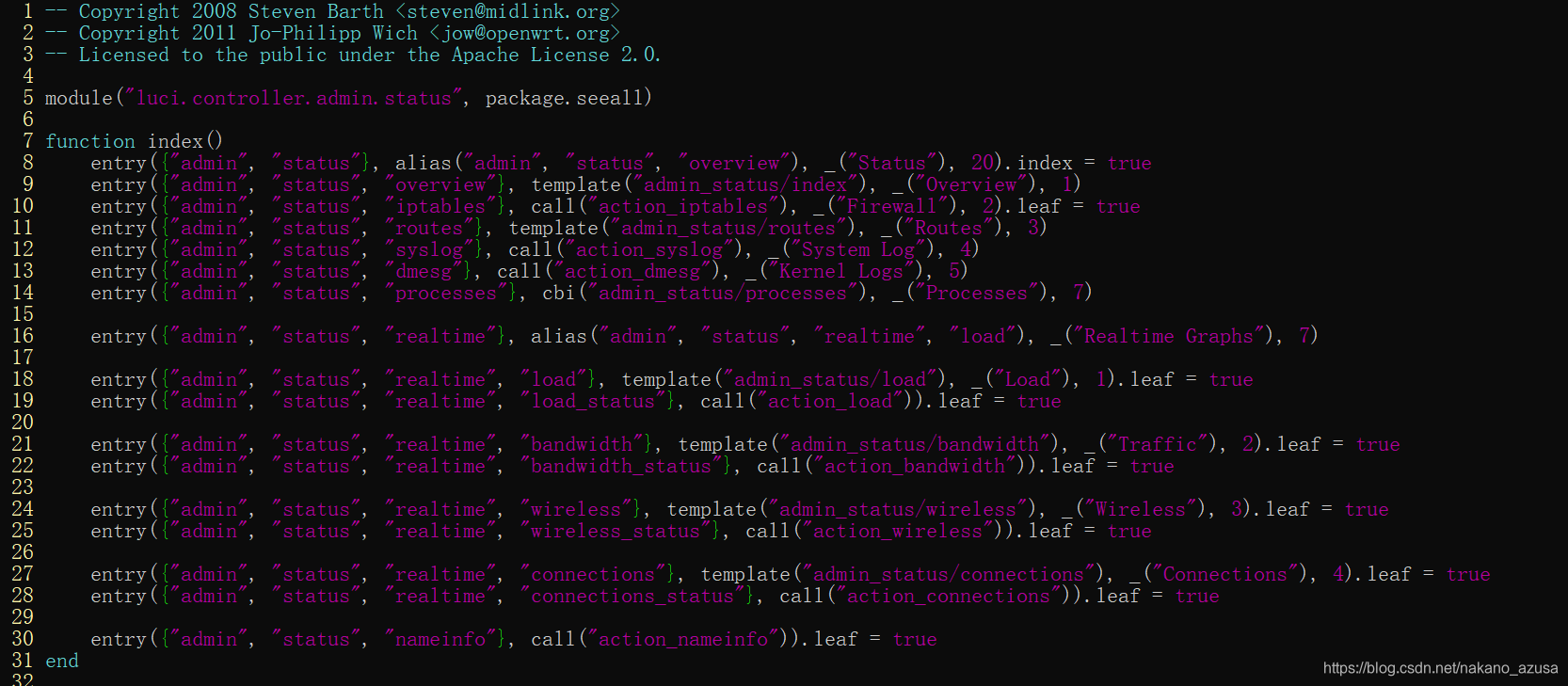
打开/usr/lib/lua/luci/controller/admin/status.lua文件,找到index()函数,发现它长这样: 看起来很复杂,但我们先不要管那么多,先知道每一个entry(),都对应着一个文件就好。entry本来是这样子定义的:entry(path, target, title=nil, order=nil),表示服务器上的一个路径(path),并执行对应的target,title为标题名,order为显示顺序。
看起来很复杂,但我们先不要管那么多,先知道每一个entry(),都对应着一个文件就好。entry本来是这样子定义的:entry(path, target, title=nil, order=nil),表示服务器上的一个路径(path),并执行对应的target,title为标题名,order为显示顺序。
但我们现在先不管,直接往index()函数中添加一句:
entry({"admin", "status", "hello"}, template("hello"), _("Hello")).leaf = true
- 1
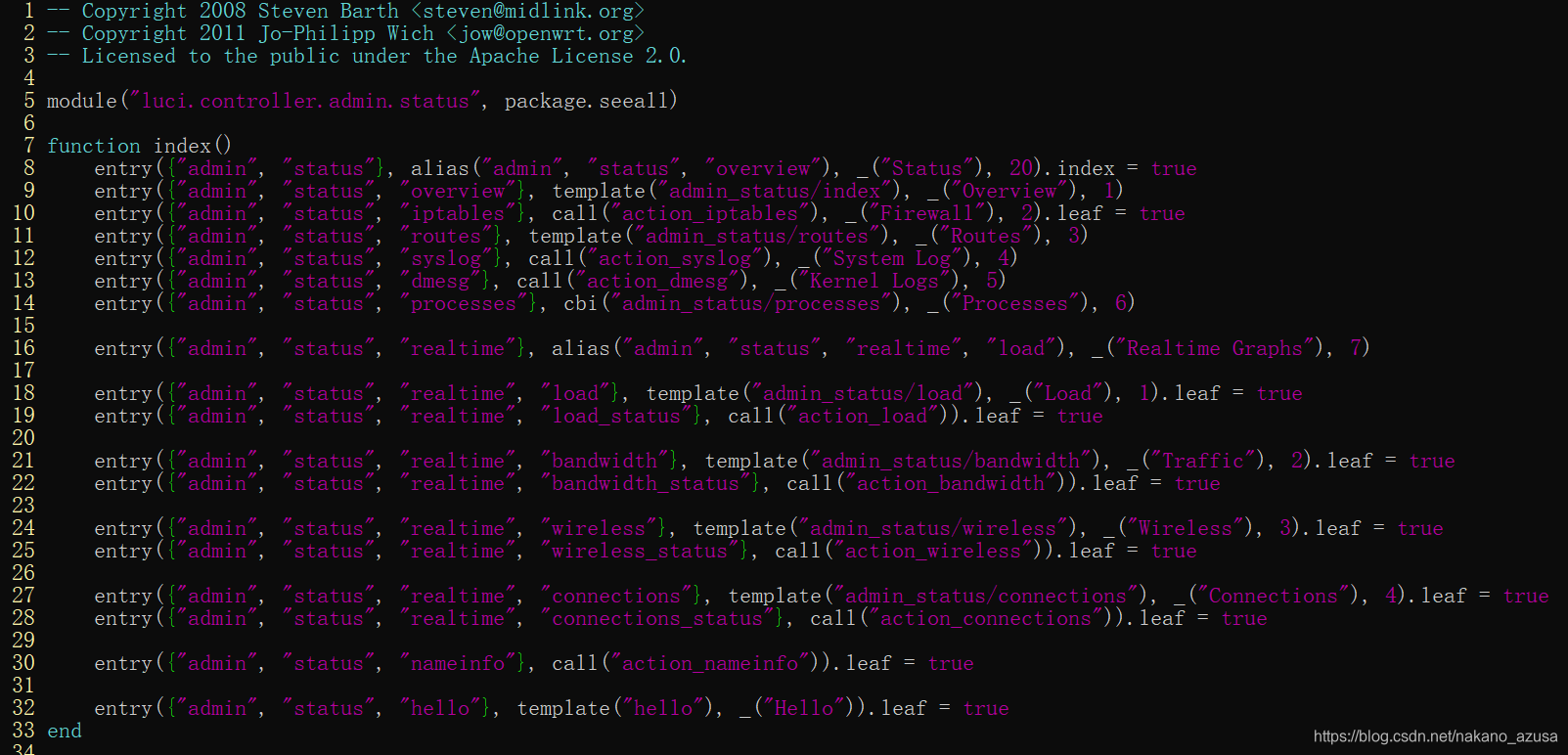
这时status.lua变成了这样: 注意到在32行处多了一行,其中{“admin”, “status”, “hello”}表示访问的路径,template(“hello”)表示这个目标为显示一个界面(luci会到/usr/lib/lua/luci/view中寻找对应文件,在这里就是hello.htm,我们下一步进行编写),_(“Hello”)表示显示在web界面中的名字。
注意到在32行处多了一行,其中{“admin”, “status”, “hello”}表示访问的路径,template(“hello”)表示这个目标为显示一个界面(luci会到/usr/lib/lua/luci/view中寻找对应文件,在这里就是hello.htm,我们下一步进行编写),_(“Hello”)表示显示在web界面中的名字。
2、增加view层的文件
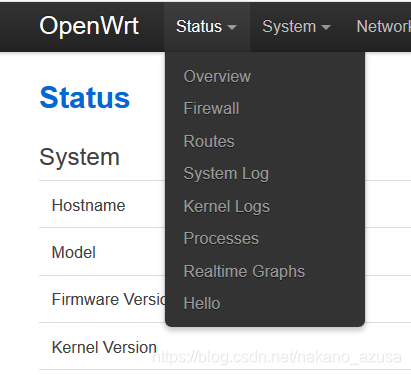
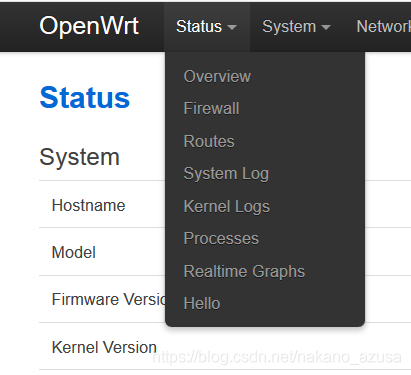
其实在这时候访问openwrt的web界面已经能看到我们的修改了:
发现原本的菜单栏中多出了一个我们自己打的Hello!!!有点小兴奋了是吧,但这时还不能点进去,因为我们没有编写对应的hello.htm界面,会出错。下面我们就来写这个界面:
- 进入视图层目录
cd /usr/lib/lua/luci/view
- 1
- 创建文件hello.htm
touch hello.htm
- 1
- 在hello.htm中写入下列html代码:
<%+header%>
<p><%:hello world%></p>
<%+footer%>
- 1
- 2
- 3
其中<%+header%>表示添加头部(就是我们在每个界面上面都能看到的那个黑框框),<%+footer%>表示添加尾部(下面的openwrt相关信息之类的~),我们可以先不管,最重要的是中间那一行
<p><%:hello world%></p>
- 1
这就是我们写的hello world代码,经过lua的处理能显示到浏览器上。
3、查看结果
好了,现在前戏都已经结束,打开浏览器来看看我们的成果:
- 访问192.168.1.1(你的openwrt服务器地址,可能是你的网关地址。这里就不赘述了,如果连这个都不明白什么意思的话,先去看看openwrt基础,再来看我这篇文章)
- 输入账号密码后,点击上面菜单中Status的Hello选项

- 成功了!!!
 我们成功地把自己想要的helloworld添加到了openwrt的界面当中!
我们成功地把自己想要的helloworld添加到了openwrt的界面当中!
4、结语
当然,对于高级openwrt工程师来说,这篇文章未必也太简单了。但是本篇文章本来的目的,就是给无从下手的朋友们一个切入点,权当抛砖引玉之用。克服艰难的第一次,然后在这基础上慢慢进步,尽力避免把知识的学习建立在虚无缥缈的想象之中。




















 1866
1866











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








