 In my WordPress college courses, we make it a habit to have a minimum of four tabs open in the web browser before class starts, ready to start jumping into WordPress. I equate this to having my notebook of paper and pen ready to go when my teachers started teaching in school. The three tabs are:
In my WordPress college courses, we make it a habit to have a minimum of four tabs open in the web browser before class starts, ready to start jumping into WordPress. I equate this to having my notebook of paper and pen ready to go when my teachers started teaching in school. The three tabs are:
- Class Notes
- WordPress site backend/Admin
- WordPress test site front end
Depending upon the exercises in the class, additional tabs may be opened for quick access to the information they need to complete the tasks.
For those working on their own laptops, and for you, this process will be even easier and faster by learning about how to pin tabs to preserve them from session to sessions, and how to customize the browser to restore the tabs open during your last session.
In this tutorial on the web browser and WordPress in Lorelle’s WordPress School free online course, we will explore the power of browser tabs, one of the greatest feature inventions in the history of the web browser.
What are Browser Tabs?
Originally, if you viewed more than one web page at a time, more than one browser application program had to be running. That ability is still alive and it is referred to as opening a web page in a new window.
What this meant was that you have two full versions of the program running at the same time, or three, or four, or five, or ten, and each one consumed massive resources on the computer. For the user, it meant playing hide and seek with all those open windows, not sure which one you’d just been to and which one you needed.
Instead of opening the web page in a new window, browser tabs meant you could open a web page in a new tab within the program, not start another version of the program. Tabs had order in a lineal fashion, left to right, oldest to youngest opened. It also gave us the ability to easily open, and load web pages in the background and continue reading where we were on the first web page, making our browsing, or surfing as it was originally called, experience faster with less wait times and less burden on our computers.
With two tabs next to each other, it took little or not time for most of us to develop a two tab preview method for working with WordPress, again, saving us time on the wait for a web page to reload and all the opening and closing of web pages as we move around WordPress.
Think of browser tabs as file folder tabs in your filing cabinet. Each one represents a web page.
You may click and drag a tab around in the top row of your web browser, arranging them in a fashion that meets with your needs. You may even install a browser extension, a script that adds functionality to the web browser, to color the tabs to help you organize and identify each tab visually.
Access Your Browsing History Per Tab
 The back and forward browsing history is now associated with the tab you are on in the web browser, not all of the web pages you’ve viewed. That is your browsing history accessed by the browser menu or CTRL/CMD+H.
The back and forward browsing history is now associated with the tab you are on in the web browser, not all of the web pages you’ve viewed. That is your browsing history accessed by the browser menu or CTRL/CMD+H.
To access the path you’ve traveled on a particular tab, move your mouse to the back or forward button. Right click on the button to see the web pages you’ve visited going back or forward from the web page you are viewing. Click the web page title you wish to return to and it will load in the current tab.
Repeat the keyboard shortcut and the previous and previous and previous closed tabs will appear and reload in your web browser.
Here are some keyboard and mouse shortcuts to help you navigate browser tabs.
- Open New Tab – CTRL+T: Want to initiate a new search, go to a specific website, or just get a clean tab as a starting place? With the mouse, click the empty space or small button in the area to the furthest right of the tab row.
- Open Link in New Tab – CTRL+LEFT CLICK on link: Any link in a web page may be opened in a new tab with this action, allowing the web page to load in the background as you continue reading the current one.
- Move Between Tabs – CTRL+Page UP/DOWN: With multiple tabs open, hunting for the tab you wish to change to with your mouse is time consuming. Use this keyboard shortcut to jump from tab to tab in sequence until you find the one you want.
- Go Back/Forward a Page: As you are browsing the web, a click on a link will take you forward in your tab’s history. Want to go back? Use ALT+Left Arrow. Wish to return to a web page you just left and go forward? ALT+Right Arrow.
- Reopen a Tab Just Closed – CTRL/CMD+SHIFT+T: If you close a tab you just opened, use this keyboard shortcut to reopen it.
- See a List of All Open Tabs: In addition to viewing the tabs across the top of the nav bar in the browser, you may click the tiny arrow at the far right of the tab bar in Firefox, and scroll down the list to find the website tab you wish and click it to switch to that tab. In Chrome, SHIFT+ESC opens the Chrome Task Manager in a popup window from which you may select a tab to switch to it. Chrome has extensions and other features to help you find and manage open tabs, as does Firefox.
There is much I could tell you about how to manage, arrange, and group tabs in your web browser, and there will be a list of links to help you explore browser tabs further at the bottom of the tutorial, but let’s focus on the web browser features that will help you use WordPress better.
Searching for Help with WordPress and Using Tabs
When you need help with WordPress, this is the typical experience.
- Go to Google or your favorite search engine and type in the words to describe the issue
- Go down the list of results. This looks good. Click it.
- Wait for the web page to load in the same tab
- No, not right. Hit the back button.
- Wait for the search results to reload
- Find another possibility. Click it. Wait.
- This isn’t right but it is closer
- Hit the back button and wait for the search results to load
- Wait for that to load
- Rinse and repeat until you find the answer
Now, compare this experience.
- Go to your favorite search engine and type in the words to describe the issue
- Go down the list of results. When you see something that might have the answer, use the keyboard shortcut CTRL/CMD+LEFT CLICK on the link. It will open in a new tab in the background and you continue down the list and do the same with the next link and the next.
- When you think you have four or five or more possibilities for answers, switch to the newly opened first tab. Got the answer? No. Close it.
- Next tab. Got the answer? No. Close it. Next tab, answer, yes!
- Close the rest of the tabs and search results tab you opened and take action.
While it is hard to find an average on how long the two processes will take, based upon Internet access times and web page volume and size, I’ve found that the first process takes about 2 to 4 times longer than that second.
Speeding Up the Browser Tab Experience
I believe it is important to teach students and clients how to incorporate WordPress into their lifestyle and workflow easily, without letting it taking a huge chunk out of their time and energy. The faster you can move and manage your actions in the web browser, thus also in WordPress, the more time you have for more important things.
It’s time to wrangle those tabs.
I’ve watched people use their web browser over many years much to their determent. Several older clients told me that they learned it this way and it is the only way they know how to do it and if they don’t do it this way, they will get lost. I’ve also heard this from very young student and clients. Once we get set in our ways, there is no changing them.
It’s time to change and get your life back in control. Instead of closing every tab open in the browser before closing the browser, or opening and closing the browser (and computer) every time you step away from it, just leave everything as you found it. If you want to close the browser, close it. Open it again and it will be back where you left it. Easy. Less steps, less stress, and less time waiting. More life.
In your web browser of choice (Firefox or Chrome), go to your browser settings, called Settings or Options. Look for a General setting.
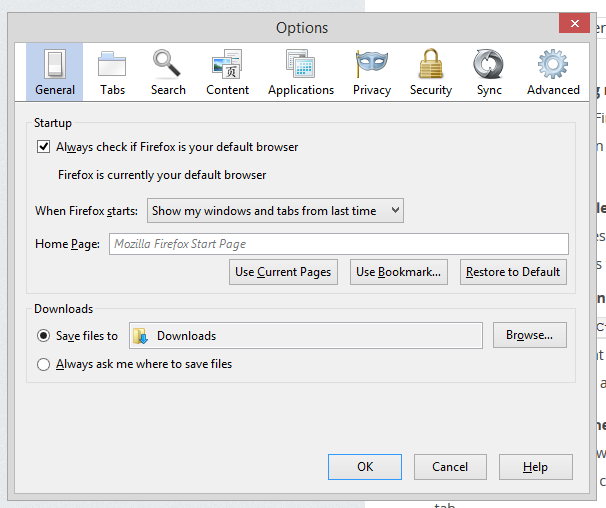
Look for Startup in Firefox Options > General, and check the settings for When Firefox starts. Ensure it is set to Show my windows and tabs from last time. This will restore your browser to what it was when you closed it.
In Chrome Settings, go to On startup and set it to Continue where you left off.
Look for a Tab setting. In Firefox, the Tab Settings offer you the following options.
- Open new windows in a new tab instead: This is checked by default, but if it isn’t, then check it. This keeps tabs in your window, even if the web page link forces the link to open in a new window.
- Warn me when closing multiple tabs: A slip of the fingers with the CTRL+W keyboard shortcut to close windows, or an accidental click, and bye-bye browser. You’ll have to reopen it and wait for all those precious tabs to reload, wasting more time. With this enabled, it gives you a warning, and a chance to stop yourself.
- Warn me when opening multiple tabs might slow down Firefox: I have this checked in my browser. While it used to warn me, it no longer does and I currently have over 300 tabs open in two Firefox windows. Still, it is a good idea, but how many is too many?
- Don’t load tabs until selected: When opening the browser with tabs preserved, your wait may be long as each tab reloads the web page. With this selected, the web pages will not load until you click the tab, speeding up the process. This does not apply to tabs opened in the background by opening a link in a new tab.
- When I open a link in a new tab, swtich to it immediately: Ensure this is NOT checked. This will ensure that most tabs will load in the background and not distract you from the page you are viewing.
- Show tab previews in the Windows taskbar: When enabled, hover the mouse over the tab and Firefox will display a thumbnail preview of the open windows when you hover your mouse over the program taskbar in Windows 7-current versions (open programs). I leave it unchecked as it can drain a little memory and Windows 8 does this automatically.
Most of these are set by default in Chrome, and customization is through their Chrome flags settings, a journey not for the novice.
Pin Tabs
One of the easiest ways to get started with your WordPress projects in the web browser is to pin tabs.
Do you have a bulletin board in your office or home? Notes held there by pins or magnets? This is no different. You can literally stick a pin in a web page and hold it in place on the web browser tab bar.
By default, pinned tabs move to the left of the tab bar.
To pin a tab in Firefox or Chrome:
- Right click on the tab
- Select Pin Tab
The pinned tabs are all moved to the left side of the tab row, fixed in place. The tab shrinks down to the size of the favicon, the graphic representing the website. On WordPress.com, this is the Blavatar. In Firefox, the non-pinned tabs scroll horizontally left and right under them, so to speak, controlled by the tab arrows on either side of the normal tabs. In Chrome, the tabs just get smaller the more you have open, and the difference in the look and feel of pinned tabs and regular tabs is blurred.
How to Use Pinned and Preserved Tabs with WordPress
Between the browser settings to restore the browser to where you left it and pinned tabs, those open tabs mentioned at the beginning of this tutorial are held in place, ready and waiting for you.
Everyone develops their own system over time. My system relies heavily on the two tab preview method, but with the introduction of pinned tabs, this has changed a bit.
I keep a minimum of one tab pinned for each of my personal, professional, and currently active client sites set to the backend/WP-Admin. This allows me quick access to make changes, add posts, or update content on the sites. I don’t have to remember the site address or waste time typing it in. It is just there, waiting for the next action.
Access to email, social media, and shared file systems like Google Drive and Dropbox are critical to the success of my business and workflow. Those are pinned. I keep email the first pinned tab, then move from left to right with importance, keeping shared folders, specific sites, then social media further down the row to the right. Every time I open the browser or get lost in the myriad tabs I tend to open when working on projects and research, the pinned tabs are there, right where I put them, easily accessed.
When creating a post, I will use the Preview or View Post (opened with CTRL+LEFT CLICK in a new tab) to open a new tab with the front end view of the post or Page I’m working on. Using the two tab preview method, editing is done in the pinned tab, and the preview is done in the normal tab. I edit and save draft, switch to the other tab and reload, review, switch to the pinned tab and continue. When done with the edits, I close the preview tab, continuing to preserve the pinned tab of the WP-Admin area.
It is easy to get confused between all the tabs you may have open in your site, spawning every time you click a link that forces the web page to open in a new tab or window, so keep things in control by working with the two tab preview method and learning how to manage all those crazy tabs.
How many tabs is too many to have open? There are theories going around that having more than 9 tabs open is the max, but there is no proof in that. You may have as many tabs open as your computer’s RAM and processor can handle. I typically have 100-300 open. Does it cause problems? Sometimes, but sometimes not for days at a time. It all depends upon what tasks I’m asking of the computer at the time in addition to the needs of the web browser.
In 2009, Patrick Dubroy researched data to determine how many tabs people use in their web browser. This was still in the early days of tabbed browsing and before mobile took off in North America, and the research participants limited in scope. The findings revealed that 10-11 tabs open concurrently is more normal than you might think.
How many tabs is too many? Testing has repeatedly found that Firefox manages tabs better than Chrome. If you check your task manager processes, you will find that Chrome tends to treat each tab as a separate window, running multiple versions at the same time, adding to the burden on the computer system. About 100 open tabs seems to be the max Chrome can handle before it strains resources a bit much and starts crashing or slowing things down. Firefox testing has found that it can handle as many open tabs as your computer can handle, thus with my large RAM and computer memory management system, I can keep 200-400 tabs open at the same time without much strain, though it shows signs of wear about 300.
As you use these tools, you will find your own rhythm and what works for you and your computer environment.
Web Browser Tab Tricks and Tips
To help you learn more about how the web browser uses tabs and how to use them better and improve your blogging and WordPress experience, check out these tips and tricks with tabs.
Invention of Browser Tabs
 Adam Stiles created the first tab in a web browser he invented in 1997 called SimulBrowse. The technology was introduced into Firefox in 2002, changing web browsing forever. Tabs are described as having a “profound influence on the way we experience the web. Its creation has directly contributed to the Internet’s collective attention problem and obsession with multi-tasking. Not only has the tab changed the way humans experience and organize the Internet, it has changed the vernacular. The tab has rendered the term “webpage” quaint…”
Adam Stiles created the first tab in a web browser he invented in 1997 called SimulBrowse. The technology was introduced into Firefox in 2002, changing web browsing forever. Tabs are described as having a “profound influence on the way we experience the web. Its creation has directly contributed to the Internet’s collective attention problem and obsession with multi-tasking. Not only has the tab changed the way humans experience and organize the Internet, it has changed the vernacular. The tab has rendered the term “webpage” quaint…”
Until hired to work on tabs with Firefox, he made no money out of his invention. He just says that someone had to come up with them as it just made sense. He just happened to be the one.
- Master Your Browser’s Tabs with These Tricks and Extensions – Lifehacker
- It’s Okay to Open More Than Nine Browser Tabs; Here’s How to Easily Manage Them – Lifehacker
- Save Sets of Multiple Tabs to Launch Later in the Bookmarks Bar – Lifehacker
- Ways to see a list of all the tabs open in Chrome? – Super User
- Tab Overload: 10 Tips For Working With Lots of Browser Tabs – How to Geek
- How to use ‘Pin Tab’ to organize your work in Google Chrome – TechRepublic
- 12 Most Useful Google Chrome Browser chrome:// Commands – the Geek Stuff
- Mastering the Tab Group Editor – Firefox Help
- New Tab Page – show, hide and customize top sites – Firefox Help
- Use Tab Groups to organize a lot of tabs – Firefox Help
- Tab preferences and settings – Firefox Help
Assignment
 If the assignment isn’t obvious by now, here are the specifics.
If the assignment isn’t obvious by now, here are the specifics.
- Pin the WP-Admin for each of the WordPress sites you are working on
- Pin your email tab
- Pin this site to keep coming back for more WordPress and blogging goodness
- Pin your social media sites
- Pin your file sharing service sites
- Experiment with moving around tabs, opening, reopening, and positioning them where you want them
- Do a search and open the links in new tabs with the keyboard and mouse shortcut
- Set the browser settings per the tutorial to restore the browser to how you left it. Close it and reopen to see the magic work.
Join us in our discussions on this assignment in our WordPress School Google+ Community and let us know about how you use tabs and your web browser.
This is a tutorial from Lorelle’s WordPress School. For more information, and to join this free, year-long, online WordPress School, see:
- Lorelle’s WordPress School Introduction
- Lorelle’s WordPress School Description
- WordPress School Tutorials List
- WordPress School Google+ Community
- WordPress Publishing Checklist
- How to Give Feedback and Criticism



































2 Trackbacks/Pingbacks
[…] Browser Guide series we’ve covered some web browser history, keyboard and mouse shortcuts, browser tabs, and search operators and shortcuts to help you find WordPress help as well as research topics and […]
[…] WordPress School: Browser Tabs […]